Telephony services make the modern workplace, well, work. Enhance your existing telephony system capabilities by integrating Symbl’s Voice SDK.
How: Our SDK analyzes voice conversations on SIP or PSTN networks and generates actionable outcomes through contextual conversation intelligence. Products like call centre applications, audio conferencing, PBX systems, and other communication applications that support a telephony interface can use this SDK to provide real-time or post-conversation intelligence to their customers.
What to expect: You’ll receive a post-conversation summary link in the final response.
How to get the analyzed data: Refer to conversation API to get the JSON response of the conversation analyzed in form of: transcripts, action items, topics, follow-ups, questions and more.
For this guide, we will be using a phone number (PSTN) to make the connection with Symbl. It can be easily interchanged with a SIP URI.
Requirements
Before we can get started, you’ll just need to make sure to have:
Getting Started
First, create an index.js file where we will be writing all our code.
To work with the SDK, you must have a valid app id and app secret.
| If you don’t already have your app id or app secret, log in to the platform to get your credentials.
For any invalid appId and appSecret combination, the SDK will throw Unauthorized errors.
Initialize the Client SDK
1. Use the command below to install and add to your npm project’s package.json.
npm install --save @symblai/language-insights-client-sdk2. Reference the SDK
import { sdk } from '@symblai/language-insights-client-sdk';| Finally, initialize the SDK
sdk.init({appId: 'yourAppId',appSecret: 'yourAppSecret' }) .then(() => console.log('SDK Initialized.')) .catch(err => console.error('Error in initialization.', err));
Connect to Endpoints
Now that we have successfully initialized the SDK, we can begin connecting to endpoints.
This SDK supports dialing through a simple phone number - PSTN endpoint.
What is PSTN?
The Publicly Switched Telephone Network (PSTN) is the network that carries your calls when you dial in from a landline or cell phone. It refers to the worldwide network of voice-carrying telephone infrastructure, including privately-owned and government-owned infrastructure.
endpoint: { type: 'pstn', phoneNumber: '14083380682', // Phone number to dial in dtmf: '6155774313#' // Joining code for conferences } For this guide, we will be using PSTN to make the connection. Refer to our blog post [here](https://symbl.ai/blogs/ai) to see how to connect using a SIP URI instead.
| The code snippet below dials in using PSTN and hangs up after 60 seconds.
const { sdk } = require('@symblai/language-insights-client-sdk'); sdk.init({ appId: 'yourAppId', appSecret: 'yourAppSecret }).then(() => { sdk.startEndpoint({ endpoint: {type: 'pstn', phoneNumber: '' }> }).then(connection => { console.log('Successfully connected.', connection.connectionId); // Scheduling stop endpoint call after 60 seconds for demonstration purposes setTimeout(() => { sdk.stopEndpoint({ connectionId: connection.connectionId }).then(() => { console.log('Stopped the connection'); }).catch(err => console.error('Error while stopping the connection', err)); }, 60000); }).catch(err => console.error('Error while starting the connection', err)); }).catch(err => console.error('Error in SDK initialization.', err)); The above code snippet initializes the sdk, uses sdk.startEndpoint to connect to the pstn connection, starts streaming voice data for 60 seconds and then finally uses sdk.stopEndpoint to end the connection.
Push Events
Events can be pushed to an on-going connection to have them processed.
Every event must have a type to define the purpose of the event at a more granular level, usually to indicate different activities associated with the event resource. For example - A "speaker" event can have type as started_speaking . An event may have additional fields specific to the event.
Currently, Symbl only supports the speaker event which is described below.
Speaker Event
The speaker event is associated with different individual attendees in the meeting or session. An example of a speaker event is shown below.
Speaker Event has the following types:
started_speaking
This event contains the details of the user who started speaking with the timestamp in ISO 8601 format when he started speaking.
const speakerEvent = new SpeakerEvent({ type: SpeakerEvent.types.startedSpeaking, timestamp: new Date().toISOString(), user: { userId: '[email protected]', name: 'John' } }); stopped_speaking
This event contains the details of the user who stopped speaking with the timestamp in ISO 8601 format when he stopped speaking.
const speakerEvent = new SpeakerEvent({ type: SpeakerEvent.types.stoppedSpeaking, timestamp: new Date().toISOString(), user: { userId: '[email protected]', name: 'John' } }); A startedSpeaking event is pushed on the on-going connection. You can use pushEventOnConnection() method from the SDK to push the events.
Complete Example
const { sdk, SpeakerEvent } = require('@symblai/language-insights-client-sdk'); sdk.init({ appId: 'yourAppId', appSecret: 'yourAppSecret', basePath: 'https://api.symbl.ai' }).then(() => { console.log('SDK Initialized'); sdk.startEndpoint({ endpoint: { type: 'pstn', phoneNumber: '14087407256', dtmf: '6327668#' } }).then(connection => { const connectionId = connection.connectionId; console.log('Successfully connected.', connectionId); const speakerEvent = new SpeakerEvent({ type: SpeakerEvent.types.startedSpeaking, user: { userId: '[email protected]', name: 'John' } }); setTimeout(() => { speakerEvent.timestamp = new Date().toISOString(); sdk.pushEventOnConnection( connectionId, speakerEvent.toJSON(), (err) => { if (err) { console.error('Error during push event.', err); } else { console.log('Event pushed!'); } } ); }, 2000); setTimeout(() => { speakerEvent.type = SpeakerEvent.types.stoppedSpeaking; speakerEvent.timestamp = new Date().toISOString(); sdk.pushEventOnConnection( connectionId, speakerEvent.toJSON(), (err) => { if (err) { console.error('Error during push event.', err); } else { console.log('Event pushed!'); } } ); }, 12000); // Scheduling stop endpoint call after 60 seconds setTimeout(() => { sdk.stopEndpoint({ connectionId: connection.connectionId }).then(() => { console.log('Stopped the connection'); }).catch(err => console.error('Error while stopping the connection.', err)); }, 90000); }).catch(err => console.error('Error while starting the connection', err)); }).catch(err => console.error('Error in SDK initialization.', err)); Above is a quick simulated speaker event example that
1. Initializes the SDK 2. Initiates a connection using PSTN 3. Sends a speaker event of type `startedSpeaking` for user John 4. Sends a speaker event of type `stoppedSpeaking` for user John 5. Ends the connection with the endpoint
Strictly for the illustration and understanding purposes, this examples pushes events by simply using setTimeout() method periodically, but in real usage, you should detect these events and push them as they occur.
Send Summary Email
An action sendSummaryEmail can be passed at the time of making the startEndpoint() call to send the summary email to specified email addresses passed in the parameters.emails array. The email will be sent as soon as all the pending processing is finished after the stopEndpoint() is executed. Below code snippet shows the use of actions to send a summary email on stop.
Optionally, you can send the title of the Meeting and the participants in the meeting which will also be present in the Summary Email.
To send the title of the meeting populate the data.session.name field with the meeting title.
const { sdk, SpeakerEvent } = require('@symblai/language-insights-client-sdk'); sdk.init({ appId: 'yourAppId', appSecret: 'yourAppSecret', basePath: 'https://api.symbl.ai' }).then(() => { console.log('SDK Initialized'); sdk.startEndpoint({ endpoint: { type: 'pstn', phoneNumber: '14087407256', dtmf: '6327668#' }, actions: [{ "invokeOn": "stop", "name": "sendSummaryEmail", "parameters": { "emails": [ "[email protected]", "[email protected]", "[email protected]" ] } }], data: { session: { name: 'My Meeting Name' // Title of the Meeting, this will be reflected in the summary email }, To send the list of meeting attendees, populate the list of attendees in the user objects in `data.session.users` field as shown in the example. To indicate the Organizer or Host of the meeting set the `role` field in the corresponding user object.
| Setting the timestamp for speakerEvent is optional but it's recommended to provide accurate timestamps in the events when they occurred to get more precision.
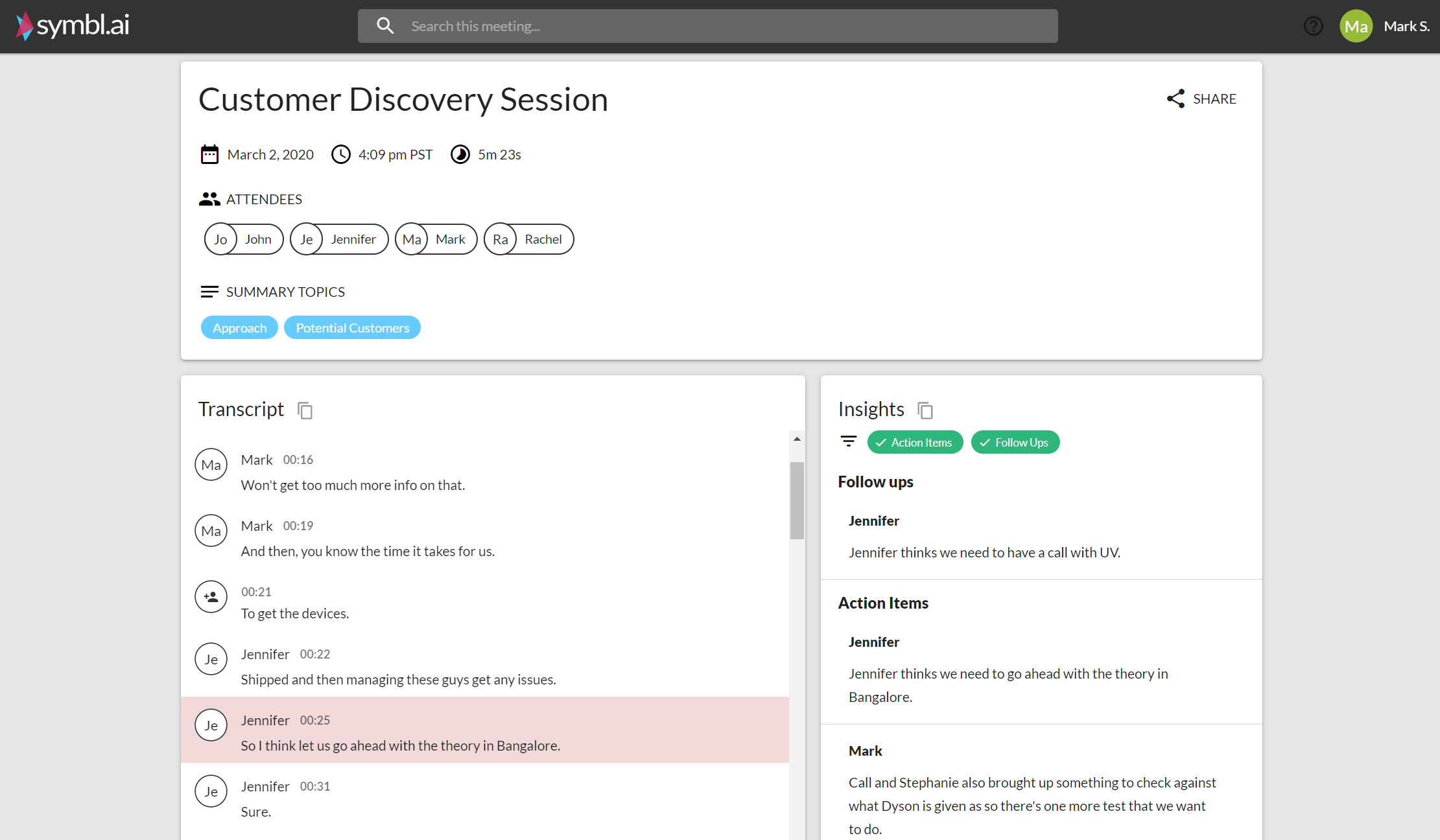
users: [ { user: { name: "John", userId: "[email protected]", role: "organizer" } }, { user: { name: "Mary", userId: "[email protected]" } }, { user: { name: "John", userId: "[email protected]" } } ] Output
This is an example of the summary page you can expect to receive at the end of your call.
Tuning your Summary Page
You can choose to tune your summary page with the help of query parameters to play with different configurations and see how the results look.
Query Parameters
You can configure the summary page by passing in the configuration through query parameters in the summary page URL that gets generated at the end of your meeting. See the end of the URL in this example:
`https://meetinginsights.symbl.ai/meeting/#/eyJ1...I0Nz?insights.minScore=0.95&topics.orderBy=position`
| Query Parameter | Default Value | Supported Values | Description |
|---|---|---|---|
insights.minScore |
0.8 | 0.5 to 1.0 | Minimum score that the summary page should use to render the insights |
insights.enableAssignee |
false | [true, false] | Enable to disable rending of the assignee and due date ofthe insight |
insights.enableAddToCalendarSuggestion |
true | [true, false] | Enable to disable add to calendar suggestion whenapplicable on insights |
insights.enableInsightTitle |
true | [true, false] | Enable or disable the title of an insight. The title indicates theoriginating person of the insight and if assignee of the insight. |
topics.enabled |
true | [true, false] | Enable or disable the summary topics in the summary page |
topics.orderBy |
‘score' | [‘score', ‘position'] | Ordering of the topics. <br><br> score - order topics by the topic importance score. <br><br>position - order the topics by the position in the transcript they surfaced for the first time |
score - order topics by the topic importance score.
position - order the topics by the position in the transcript they surfaced for the first time
Test Your Integration
Now that you've seen how the SDK works end to end, lets test the integration.
If you've dialed in with your phone number, try speaking the following sentences to see the generated output:
* "Hey, it was nice meeting you yesterday. Let's catch up again next week over coffee sometime in the evening. I would love to discuss the next steps in our strategic roadmap with you."
* "I will set up a meeting with Roger to discuss our budget plan for the next quarter and then plan out how much we can set aside for marketing efforts. I also need to sit down with Jess to talk about the status of the current project. I'll set up a meeting with her probably tomorrow before our standup."
If you've dialed into a meeting, try running any of the following videos with your meeting platform open and view the summary email that gets generated:
At the end, you should recieve an email in your inbox (if you've configured your email address correctly) with a link that will take you to your meeting summary page. There you should be able to see the transcript as well as all the insights that were generated.
Wrapping Up
With this output, you can push the data to several downstream channels like RPA, business intelligence platforms, task management systems, and others using [conversation API] (https://docs.symbl.ai/#conversation-api).
Congratulations! You now know how to use Symbl's Voice SDK to generate your own insights. To recap, in this guide we talked about:
- installing and initializing the SDK
- connecting to a phone number through PSTN
- pushing speaker events
- configuring the summary page with generated insights
- tweaking the summary page with query parameters
Sign up to start building!
Need additional help? You can refer to our API Docs for more information and view our sample projects on Github.